728x90
[자바스크립트 / Javascript] 윈도우 창 / 스크롤바 / 브라우저 / 컨텐츠 사이즈 알아내기

- window.screen.width / window.screen.height : 사용자 전체화면 사이즈
- window.outerWidth / window.outerHeight : 브라우저 전체 사이즈 (검색창 포함)
- window.innerWidth / window.innerHeight : 브라우저 내부 사이즈 (검색창 미포함 / 스크롤바 포함)
- document.body.clientWidth / clientHeight : 브라우저 현재 화면 사이즈 (검색창 미포함 / 스크롤바 미포함)
샘플 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Example</title>
<style>
body {
display: flex;
align-items: center;
justify-content: center;
}
.size {
background-color: #ddffbc;
padding: 30px;
}
</style>
</head>
<body>
<div class="size">
<div class="screen">
</div>
<div class="outer">
</div>
<div class="inner"></div>
<div class="client"></div>
</div>
<script>
const screenSizeText = () => {
let screenElem = document.querySelector('.screen');
let outerElem = document.querySelector('.outer');
let innerElem = document.querySelector('.inner');
let clientElem = document.querySelector('.client');
screenElem.innerText = `window.screen : ${window.screen.width} * ${window.screen.height}`;
outerElem.innerText = `window.outer : ${window.outerWidth} * ${window.outerHeight}`;
innerElem.innerText = `window.inner : ${window.innerWidth} * ${window.innerHeight}`;
clientElem.innerText = `documentelement.clientWidth : ${document.body.clientWidth} * ${document.body.clientHeight}`;
}
//시작시 실행
screenSizeText();
//브라우저 리사이즈 될때마다 실행
window.addEventListener('resize', e => {
screenSizeText();
});
</script>
</body>
</html>
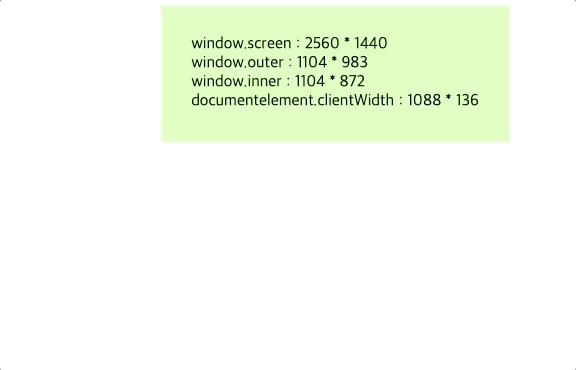
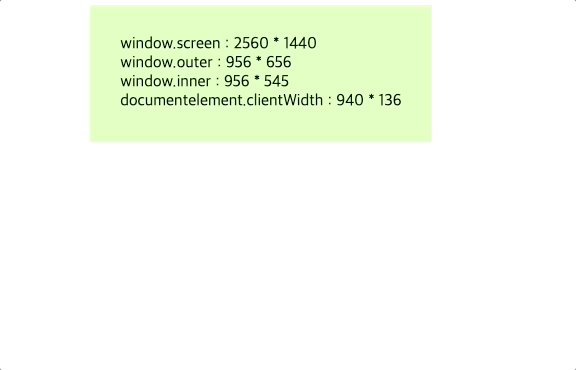
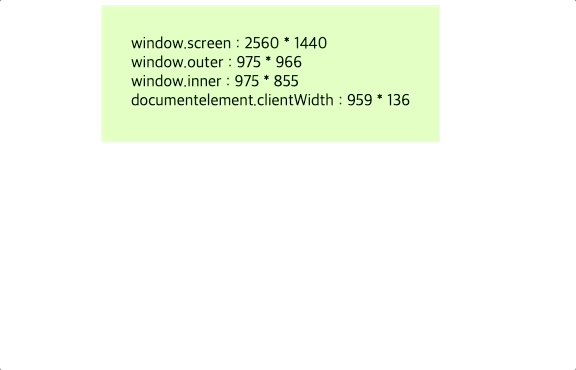
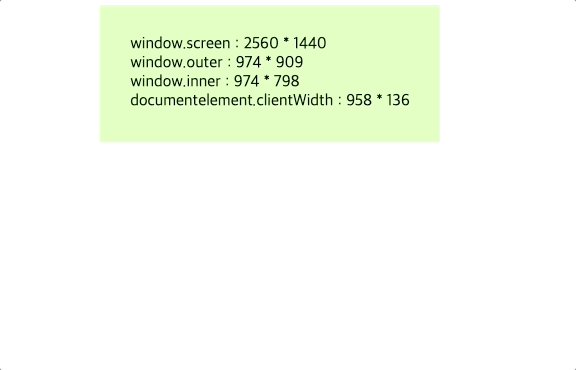
실행 결과

728x90




댓글