728x90
자바 스크립트에서 이벤트의 추가 AddEventListener
EventTarget.addEventListner(이벤트문자열 , 콜백함수);
간단 설명 ↓
자바스크립트에서 이벤트의 추가 방법에는 여러가지가 있다.
사실 어떤 방법이 가장 좋다라는 정답은 없지만,
향후 유지보수 까지 생각한다면,
가독성이 좋고 같은 요소에
같은 여러개의 이벤트 등록이 가능한
addEventListener()의 사용을 권장한다.
이벤트는 상당히 많으나 하단의 예제에서는
쉬운 예를 위해 'Click' 이벤트로 작성해 보았다.
샘플 예제 ↓
[Html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AddEventListener Sample 예제</title>
</head>
<body>
<input type="button" id="exam-btn" value="클릭!">
<script src="addEventListener.js"></script>
</body>
</html>
[Javascript]
let examBtn = document.querySelector('#exam-btn');
//클릭 이벤트 추가! addEventListener(이벤트명,콜백함수)
examBtn.addEventListener('click',function(event){
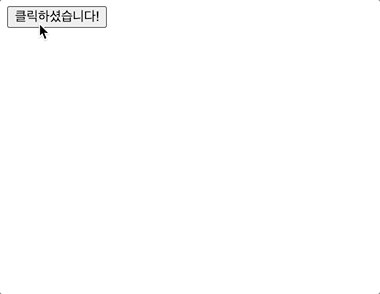
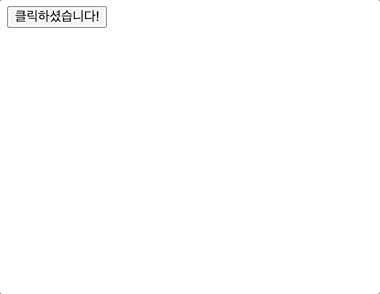
event.target.value = '클릭하셨습니다!';
});
[결과 출력]

728x90
'프론트엔드 > Javascript' 카테고리의 다른 글
| [Javascript] Class 클래스 [get,set 구문 오류 필독] (0) | 2021.02.04 |
|---|---|
| [Javascript] 이벤트 전파 방지 stopPropagation() (0) | 2021.02.03 |
| [Javascript] 이벤트 트리거 (Event Trigger) .dispatchEvent() (0) | 2021.02.02 |
| [Javascript] 기본 이벤트 삭제 event.preventDefault() (0) | 2021.02.01 |
| [Javascript] 노드복사 importNode (3) | 2021.02.01 |




댓글