728x90
[자바스크립트 / Javascript]
클래스의 추가 / 삭제 / 포함 여부 확인
classList.(Add/Remove/contains)

기본 형태
//클래스 추가
element.classList.add(추가할 클래스);
//클래스 삭제
element.classList.remove(삭제할 클래스);
//클래스 포함 여부 확인 [포함시 : true | 미 포함시 : false 리턴]
element.classList.contains(포함 여부 확인할 클래스);
샘플 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Class Add Remove Includes Example</title>
</head>
<body>
<h1>안녕하세요</h1>
<h2 class="good memory">메모를 메모하다</h2>
<h3>티스토리에 오신 것을 환영합니다</h3>
<p class="welcome">https://goodmemory.tistory.com</p>
<script>
const h1Tag = document.querySelector('h1');
const h2Tag = document.querySelector('h2');
const h3Tag = document.querySelector('h3');
const pTag = document.querySelector('p.welcome');
//클래스 추가
h1Tag.classList.add('Hello');
//클래스 삭제
h2Tag.classList.remove('memory');
//클래스 추가
h3Tag.classList.add('memory');
//클래스 포함 여부 확인
console.log(h1Tag.className, h2Tag.className, h3Tag.className, pTag.classList.contains('welcome'));
</script>
</body>
</html>
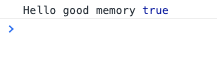
출력 결과

728x90
'프론트엔드 > Javascript' 카테고리의 다른 글
| [Javascript] 타이머 / 카운트다운 / 멈추기 setInterval / clearInterval (0) | 2021.05.27 |
|---|---|
| [Javascript] 이벤트 버블링 방지 stopImmediatePropagation (0) | 2021.05.25 |
| [Javascript] 자식 엘리먼트 / 노드 / 태그 추가 append (0) | 2021.05.24 |
| [Javascript] 엘리먼트 속성 추가하기 setAttribute (0) | 2021.05.24 |
| [Javascript] 엘리먼트 / 노드 / 태그 생성 createElement (0) | 2021.05.24 |




댓글