728x90
CSS 엘리먼트 위에 마우스 올렸을때 발생하는 이벤트 hover

CSS selector 유형
/* 엘리먼트에서 이벤트 발생 + 해당 엘리먼트에 효과주기*/
엘리먼트명:hover {
원하는 효과 입력
}
/* 부모 엘리먼트에서 이벤트 발생 + 해당 엘리먼트의 자식 엘리먼트에만 효과주기 */
부모엘리먼트명:hover 자식엘리먼트명 {
원하는 효과 입력
}
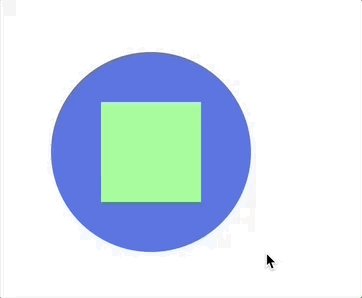
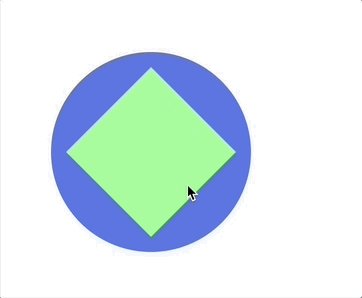
샘플예제 (부모 엘리먼트에 hover 이벤트 + 부모 엘리먼트에 효과)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>CSS hover Event</title>
</head>
<body>
<div class="container">
<div class="container__item"></div>
</div>
</body>
</html>body {
margin : 50px;
}
.container {
display : flex;
justify-content : center;
align-items : center;
width: 200px;
height: 200px;
border-radius : 50%;
background : royalblue;
}
.container__item {
width: 100px;
height: 100px;
background : lightgreen;
}
/* 부모 엘리먼트에 마우스 오버 이벤트 + 부모 엘리먼트에 효과 */
.container:hover {
transform : scale(1.2) rotate(-45deg);
transition : all 300ms ease-in;
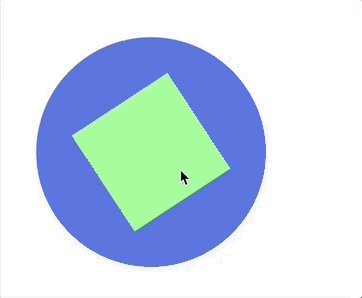
}출력 결과

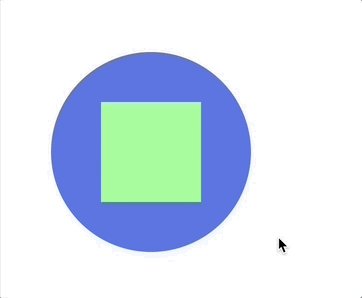
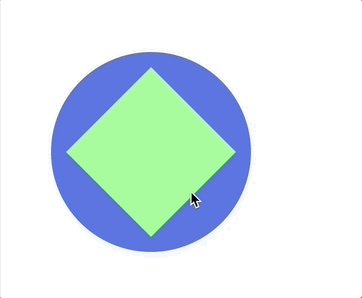
샘플예제 (부모 엘리먼트에 hover 이벤트 + 자식 엘리먼트에만 효과
body {
margin : 50px;
}
.container {
display : flex;
justify-content : center;
align-items : center;
width: 200px;
height: 200px;
border-radius : 50%;
background : royalblue;
}
.container__item {
width: 100px;
height: 100px;
background : lightgreen;
}
/* 부모 엘리먼트에 마우스 오버 이벤트 + 자식 엘리먼트에만 효과 */
.container:hover .container__item{
transform : scale(1.2) rotate(-45deg);
transition : all 300ms ease-in;
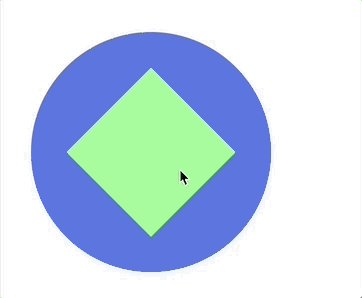
}출력 결과

728x90
'프론트엔드 > CSS' 카테고리의 다른 글
| [CSS] 엘리먼트 투명도 조절 opacity (0) | 2021.03.20 |
|---|---|
| [CSS] 가로 세로 가운데 정렬 (0) | 2021.03.20 |
| [CSS] 짝수/홀수 번째 태그에만 style 효과 주기 (0) | 2021.03.20 |
| [CSS] 변수 Variable 사용하기! (0) | 2021.03.12 |
| [CSS] Transition 애니메니션 효과 property duration timing-function (0) | 2021.03.05 |




댓글