728x90
[자바스크립트] 마우스 이벤트 모음 Mouse Events

mouseover : 해당 엘리먼트 위에 마우스 커서가 진입한 순간 이벤트 발생
mouseout : 해당 엘리먼트 위에서 마우스 커서가 이탈하는 순간 이벤트 발생
mousedown : 해당 엘리먼트 위에서 마우스 버튼을 클릭하는 순간 이벤트 발생
mouseup : 해당 엘리먼트 위에서 마우스 버튼 클릭 후 떼는 순간 이벤트 발생
mousemove : 해당 엘리먼트 위에서 마우스의 커서가 움직이는 동안 이벤트발생
샘플 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mouse events</title>
<style>
.container {
width : 500px;
height: 500px;
margin : 30px;
background-color: lightgoldenrodyellow;
}
</style>
</head>
<body>
<div class="container"></div>
<script>
const container = document.querySelector('.container');
//마우스 진입 이벤트 mouseover
container.addEventListener('mouseover',e=>{
console.log('마우스 진입 이벤트 발생!');
});
//마우스 이탈 이벤트 mouseout
container.addEventListener('mouseout',e=>{
console.log('마우스 이탈 이벤트 발생!');
});
//마우스 버튼 on 이벤트 mousedown
container.addEventListener('mousedown',e=>{
console.log('마우스 버튼 ON 이벤트 발생!');
});
//마우스 버튼 off 이벤트 mousedown
container.addEventListener('mouseup',e=>{
console.log('마우스 버튼 OFF 이벤트 발생!');
});
//마우스 움직임 이벤트 발생 mousemove
container.addEventListener('mousemove',e=>{
console.log('마우스 커서 움직임 이벤트 발생!');
});
</script>
</body>
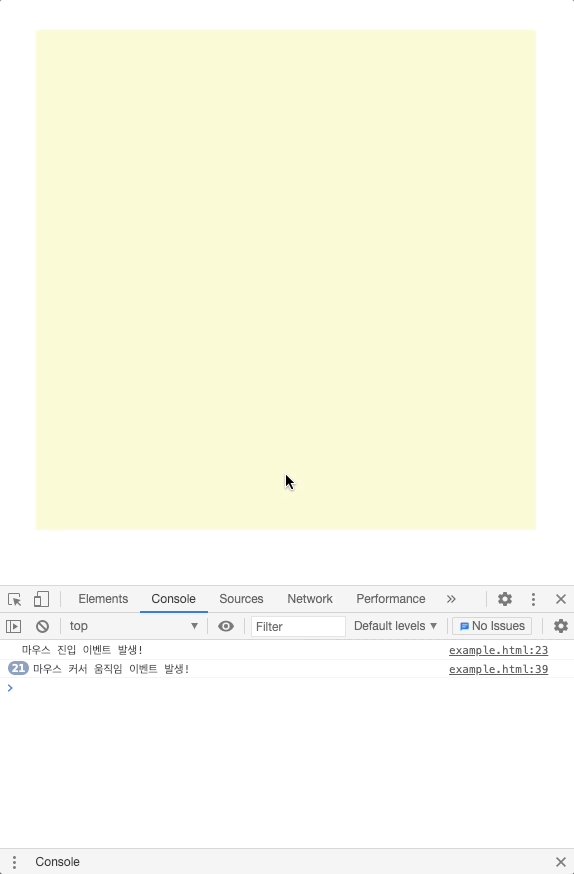
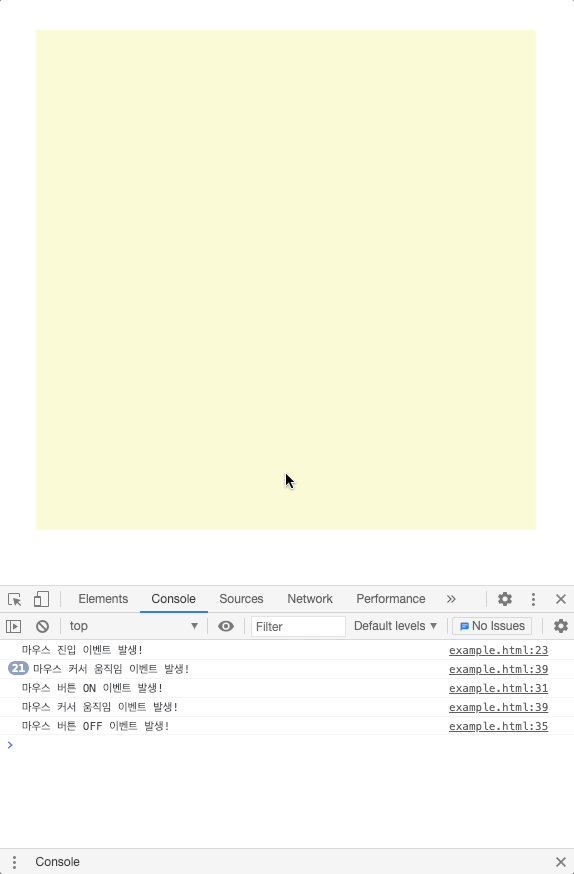
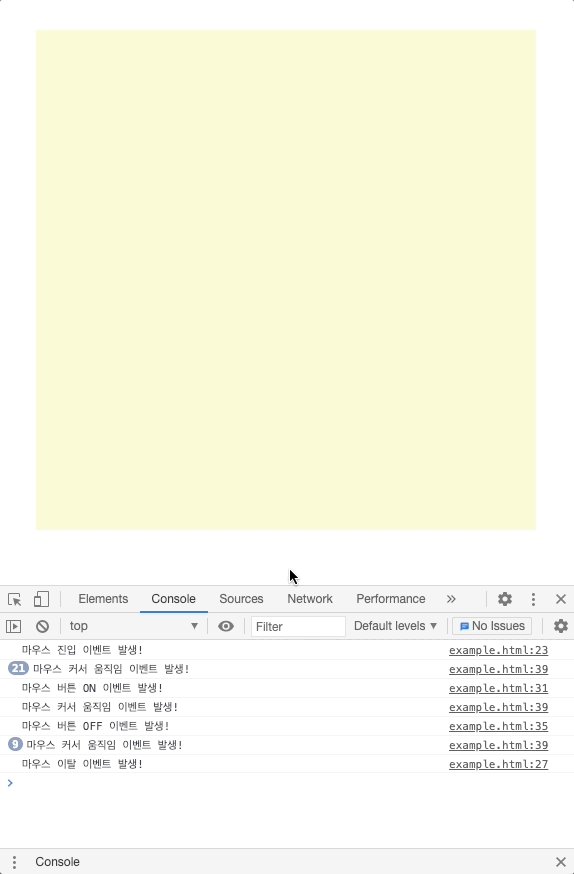
</html>출력 결과

728x90
'프론트엔드 > Javascript' 카테고리의 다른 글
| [Javascript] 엘리먼트 앞 / 뒤에 특정 엘리먼트 삽입하기 insertBefore, insertAdjacentElement (0) | 2021.05.24 |
|---|---|
| [Javascript] 원하는 엘리먼트로 스크롤 이동 Element.scrollIntoView() (0) | 2021.05.23 |
| [Javascript] 브라우저 윈도우 창 종료 이벤트 beforeunload / unload (0) | 2021.05.21 |
| [Javascript] script 태그 안에 defer란? (0) | 2021.05.21 |
| [FrontEnd / Javascript] 스크롤 이동 ScrollBy ScrollTo (0) | 2021.05.21 |




댓글