728x90
Javascript 원하는 태그로 스크롤 이동하기 Element.scrollIntoView

이동 원하는 엘리먼트.scrollIntoView()
기능에 대한 설명은 샘플예제 속
주석 처리를 위해 소스 코드 하나하나 설명해놓았음
기본 형태
//Element : 이동 원하는 엘리먼트
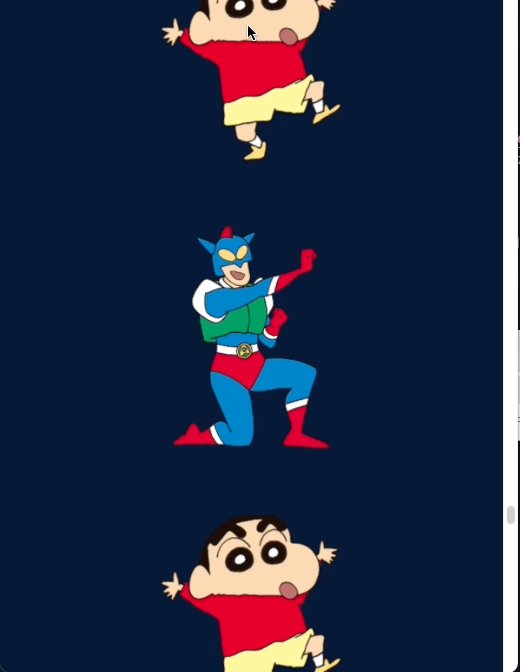
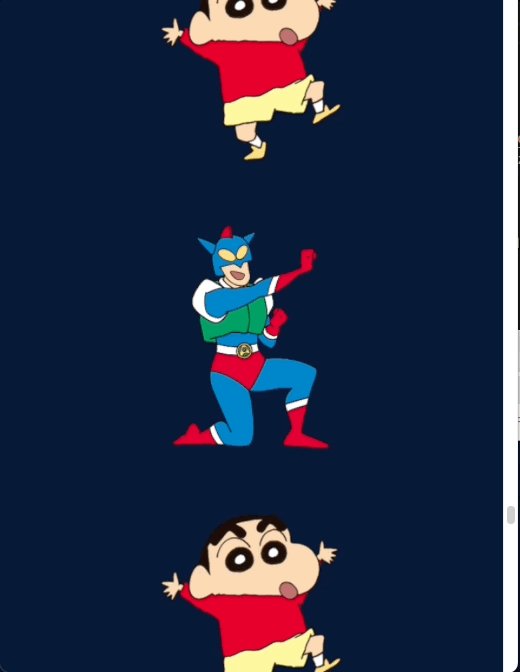
Element.scrollIntoView(옵션);샘플 예제 : 액션가면을 찾아라!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>액션가면 찾기</title>
<style>
body {
background-color : #0a1931;
}
.container {
display :flex;
flex-direction: column;
align-items: center;
}
.container img {
width : 200px;
margin : 15px;
}
#move-zzanggu {
padding : 6px;
cursor : pointer;
}
</style>
</head>
<body>
<div class="container">
<input type="button" id="move-zzanggu" value="액션가면 찾기">
</div>
<script>
const container = document.querySelector('.container');
//짱구 이미지 엘리먼트 만들기
const zzangguElementString = `<img src="https://upload.wikimedia.org/wikipedia/ko/thumb/4/4a/%EC%8B%A0%EC%A7%B1%EA%B5%AC.png/230px-%EC%8B%A0%EC%A7%B1%EA%B5%AC.png" alt="zzanggu" class="zzanggu">`;
//짱구 개수 설정 (바꿔도 무관)
let zzangguCnt = 100;
//액션가면 위치 랜덤 설정 : Math.random() [랜덤 난수 (소수점 생성)] | Math.round() [반올림]
const ranIdx = Math.round(Math.random() * zzangguCnt);
//짱구 개수 만큼 innserHTML 추가
while(zzangguCnt--)
container.innerHTML += zzangguElementString;
//액션가면 이미지 생성
let actionElement = document.createElement('img');
actionElement.setAttribute('src',`https://lh3.googleusercontent.com/-uN7DgnofpNw/W2msm37ZFdI/AAAAAAAD71U/E532CFkDQhEJxyNpZNupx952NVq4ntiPQCHMYCw/s0/79eb18228274eeda5d76fe7f0cc4729fed401997.png`);
actionElement.classList.add('action');
//랜덤 위치에 액션가면 이미지 삽입
document.querySelectorAll('.zzanggu')[ranIdx].insertAdjacentElement('afterend',actionElement);
//액션가면 찾기 버튼 클릭시
document.querySelector('#move-zzanggu').addEventListener('click',e=>{
//액션가면 엘리먼트로 스무스하게 스크롤 이동
//[behavior : 'smooth' or 'auto'] 기본값은 auto
//[block : "start", "center", "end", "nearest"] 기본값은 start
document.querySelector('.action').scrollIntoView({behavior:'smooth',block :'center'});
});
</script>
</body>
</html>
출력 결과

728x90
'프론트엔드 > Javascript' 카테고리의 다른 글
| [Javascript] 엘리먼트 / 노드 / 태그 생성 createElement (0) | 2021.05.24 |
|---|---|
| [Javascript] 엘리먼트 앞 / 뒤에 특정 엘리먼트 삽입하기 insertBefore, insertAdjacentElement (0) | 2021.05.24 |
| [Javascript] 마우스 이벤트 mouse event (0) | 2021.05.21 |
| [Javascript] 브라우저 윈도우 창 종료 이벤트 beforeunload / unload (0) | 2021.05.21 |
| [Javascript] script 태그 안에 defer란? (0) | 2021.05.21 |




댓글