728x90
CSS 부모의 속성 값을 상속 받는 Inherit
CSS에서 inherit이라는 속성이 있는데,
inherit 속성은 단어 뜻 그대로
부모 태그의 해당 속성의 값을
그대로 상속을 받는다는 의미이다.
샘플 예제 ↓
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Example : inherit</title>
<style>
#first-parent {
height: 240px;
width : 240px;
background : royalblue;
}
#second-parent {
height: 180px;
width : 170px;
background : lightcoral;
}
#third-parent {
height: 120px;
width : 130px;
background : lightyellow;
}
#baby-tag {
height: 60px;
width : 100px;
background : lightblue;
}
</style>
</head>
<body>
<section>
<h1>CSS Example : inherit</h1>
<div id="first-parent">
<div id="second-parent">
<div id="third-parent">
<div id="baby-tag"></div>
</div>
</div>
</div>
</section>
</body>
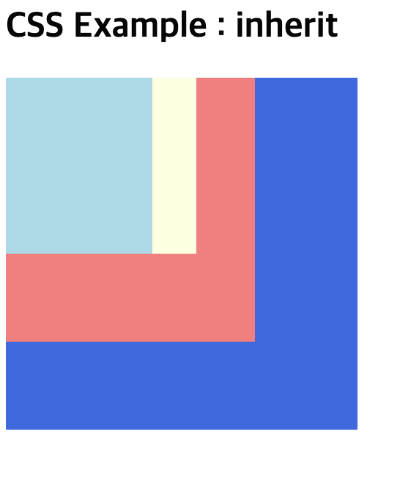
</html>[출력 결과]

출력 결과를 보면,
#first-parent, #second-parent, #third-parent, #baby-tag
높이와 너비가 각기 다르다.
여기서,
#baby-tag의 height 를 inherit으로
바꾸어보면 다음과 같은 결과가 나온다.
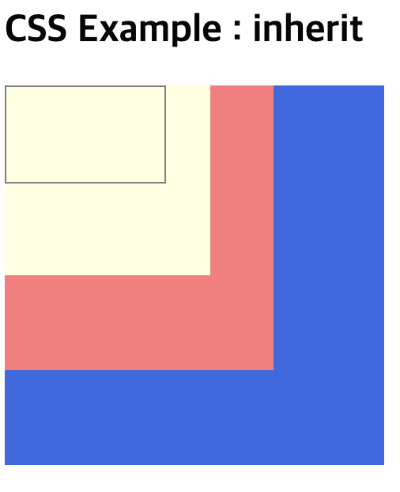
[#baby-tag height를 60px -> inherit으로 수정]

사이즈는 부모의 속성값 상속이 가능한데,
그렇다면 컬러나 다른 속성 또한 상속이 가능한가?
#baby-tag의 너비 높이는 기존 값(height : 60px, width : 100px)으로
초기화 하고, #third-parent와의 구분을 위해
테두리를 추가하였다.
[#baby-tag 의 background-color를 lightblue -> inherit 변경]

[정리]
inherit은 부모의 속성 값을 그대로 상속받는다.
이는 사이즈 뿐만 아니라 컬러 등의 여러 속성에도 적용이 된다.
728x90
'프론트엔드 > CSS' 카테고리의 다른 글
| [프론트엔드 CSS] 엘리먼트 내 스크롤바 생성 overflow-y (0) | 2021.02.20 |
|---|---|
| [CSS] user-select 텍스트 선택 효과 없애기 (0) | 2021.02.17 |
| [CSS] position - static, relative, absolute, fixed (0) | 2021.02.10 |
| [Css] css의 로드 style, link, import (0) | 2021.02.10 |
| [CSS] 선택자 Selector - (0) | 2021.02.09 |




댓글