728x90
CSS position - Static , Relative, Absolute, Fixed

Static - position 기본 속성
(block 태그는 위아래 방향으로 쌓이고, inline 태그는 좌우로 쌓인다.)
Relative - position의 위치 이동이 가능한 상태로 변경
(위치 이동은 되어지나, 기존 자신의 위치는 공백으로 남아있음)
Absolute - position : static 이 아닌 조상 태그를 기준으로 위치 선정.
(부모 태그 모두 static 상태라면, body 기준)
Fixed - 특정 위치에 고정
(스크롤바에 영향을 받지 않는다)
샘플 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Position Sample</title>
<style>
.container {
width: 300px;
height: 400px;
background : #fff600;
}
.items {
width : 200px;
height: 300px;
background : #ff005c;
}
.items__item{
width: 200px;
height: 150px;
}
.items__item.blue {
top : 100px;
left : 200px;
background : #1687a7;
}
.items__item.green {
background : #a6f0c6;
}
</style>
</head>
<body>
<section class="container">
<div class="items">
<div class="items__item blue"></div>
<div class="items__item green"></div>
</div>
</section>
</body>
</html>CSS 추가 및 수정 Static
.items__item.blue {
position : static; //position을 static(기본값으로 설정)
}
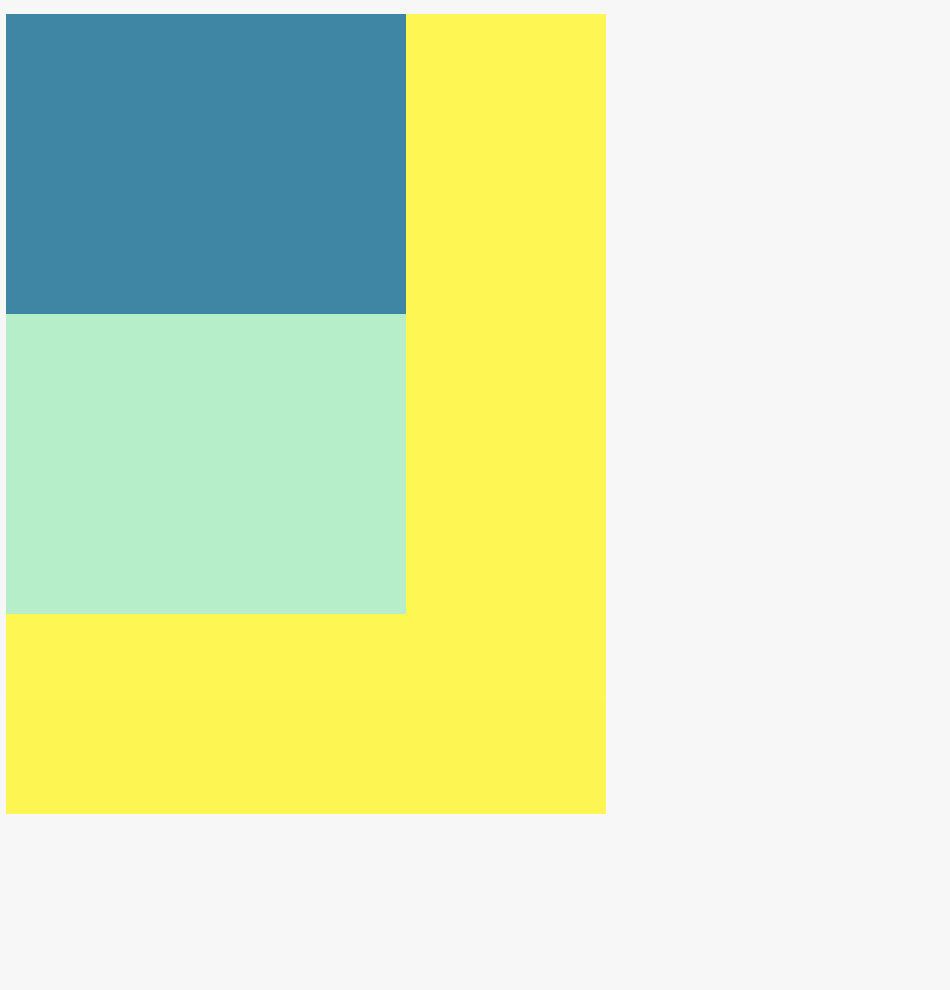
출력 결과

CSS 추가 및 수정 Relative
.items__item.blue {
position : relative;
}
출력 결과

CSS 추가 및 수정 Absolute
.items__item.blue {
position : absolute;
}
출력 결과

728x90
'프론트엔드 > CSS' 카테고리의 다른 글
| [프론트엔드 CSS] 엘리먼트 내 스크롤바 생성 overflow-y (0) | 2021.02.20 |
|---|---|
| [CSS] user-select 텍스트 선택 효과 없애기 (0) | 2021.02.17 |
| [CSS] 부모의 속성을 따르는 inherit (0) | 2021.02.10 |
| [Css] css의 로드 style, link, import (0) | 2021.02.10 |
| [CSS] 선택자 Selector - (0) | 2021.02.09 |




댓글